Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website điều hành tour du lịch (Tour Operator Website)
Mẫu giao diện website
Mẫu giao diện website Butcher quốc gia (Country Butcher Website)
Mẫu giao diện website
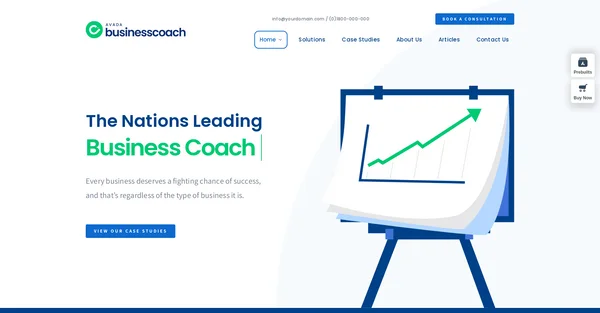
Mẫu giao diện website huấn luyện viên kinh doanh (Business Coach Website)
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Trong kỷ nguyên công nghệ số bùng nổ, việc có một website nhà hàng chuyên nghiệp là điều không thể thiếu để thu hút khách hàng và gia tăng hiệu quả kinh doanh. Tuy nhiên, xây dựng website từ đầu có thể tốn kém thời gian và chi phí. Giải pháp tối ưu cho bạn chính là sử dụng mẫu giao diện website nhà hàng có sẵn. Việc này giúp bạn tiết kiệm đáng kể thời gian và chi phí, chỉ cần lựa chọn mẫu phù hợp và tùy chỉnh theo ý thích của mình. Cùng tìm hiểu về lợi ích, các tính năng, công nghệ, bảng giá và đơn vị cung cấp mẫu giao diện website kinh doanh nhà hàng uy tín qua bài viết dưới đây của Webcongty nhé.
Lợi ích của việc sử dụng giao diện website nhà hàng
Sử dụng mẫu giao diện website nhà hàng mang lại 5 lợi ích chính giúp bạn tiết kiệm thời gian, công sức và gia tăng hiệu quả kinh doanh.
- Tối ưu hóa thời gian và chi phí: Thay vì xây dựng website từ đầu, tốn kém thời gian và chi phí, việc sử dụng mẫu giao diện website nhà hàng có sẵn giúp bạn tiết kiệm đáng kể. Bạn chỉ cần lựa chọn mẫu phù hợp và tùy chỉnh theo ý thích.
- Thiết kế chuyên nghiệp: Các mẫu giao diện website nhà hàng được thiết kế bởi đội ngũ chuyên nghiệp, đảm bảo tính thẩm mỹ, hiện đại và thân thiện với người dùng. Điều này giúp bạn xây dựng hình ảnh thương hiệu chuyên nghiệp, uy tín trong mắt khách hàng.
- Tính năng đa dạng: Hầu hết các mẫu giao diện website nhà hàng đều tích hợp đầy đủ các tính năng cần thiết như: giới thiệu nhà hàng, thực đơn, hình ảnh món ăn, đặt bàn online, thông tin liên hệ… Giúp khách hàng dễ dàng tìm kiếm thông tin và tương tác với nhà hàng của bạn.
- Responsive trên mọi thiết bị: Ngày nay, người dùng thường truy cập website thông qua nhiều thiết bị khác nhau như điện thoại, máy tính bảng… Các mẫu giao diện website nhà hàng được thiết kế responsive, tự động điều chỉnh giao diện phù hợp với từng thiết bị, đảm bảo trải nghiệm người dùng tốt nhất.
- Dễ dàng tùy chỉnh: Mặc dù sử dụng mẫu có sẵn, bạn vẫn có thể tùy chỉnh giao diện theo ý thích của mình. Bạn có thể thay đổi màu sắc, phông chữ, logo, hình ảnh… để phù hợp với phong cách thương hiệu của nhà hàng.
12 tính năng theme website đáp ứng mọi nhu cầu kinh doanh của nhà hàng
Hầu hết các mẫu giao diện website nhà hàng đều tích hợp đầy đủ các tính năng cần thiết để tối ưu hóa hoạt động kinh doanh của bạn, bao gồm 12 tính năng:
- Giới thiệu nhà hàng: Giới thiệu chi tiết về lịch sử hình thành, phong cách ẩm thực, không gian nhà hàng, giải thưởng đạt được… giúp khách hàng hiểu rõ hơn về thương hiệu của bạn.
- Thực đơn trực quan và sinh động: Hiển thị thực đơn nhà hàng một cách trực quan với hình ảnh món ăn đẹp mắt, mô tả chi tiết, giá cả rõ ràng, kích thích sự thèm ăn của khách hàng và giúp họ dễ dàng lựa chọn món ăn yêu thích.
- Tính năng đặt bàn online tiện lợi: Cho phép khách hàng đặt bàn trực tuyến một cách nhanh chóng và dễ dàng, tránh tình trạng hết bàn trong những giờ cao điểm, mang lại trải nghiệm khách hàng tốt nhất.
- Thư viện ảnh ấn tượng: Trưng bày những hình ảnh đẹp mắt về không gian nhà hàng, món ăn, đội ngũ nhân viên… giúp khách hàng cảm nhận được sự ấm cúng, chuyên nghiệp và thu hút họ đến với nhà hàng của bạn.
- Thông tin liên hệ đầy đủ: Cung cấp đầy đủ thông tin liên hệ như địa chỉ, số điện thoại, email, fanpage… để khách hàng dễ dàng tìm kiếm và liên hệ với nhà hàng.
- Tối ưu hóa SEO hiệu quả: Giúp website dễ dàng được tìm thấy trên các trang tìm kiếm như Google, thu hút lượng truy cập tiềm năng và gia tăng khách hàng cho nhà hàng.
- Tốc độ tải trang nhanh chóng: Đảm bảo website tải trang nhanh chóng, mang lại trải nghiệm người dùng mượt mà và không gây khó chịu cho khách hàng.
- Hệ thống quản lý đơn hàng chuyên nghiệp: Giúp bạn quản lý đơn hàng online hiệu quả, theo dõi tình trạng đơn hàng và cập nhật thông tin cho khách hàng một cách nhanh chóng.
- Quản lý khách hàng bài bản: Lưu trữ thông tin khách hàng, phân tích hành vi mua hàng và đưa ra các chương trình marketing phù hợp để thu hút và giữ chân khách hàng.
- Thống kê doanh thu chi tiết: Cung cấp báo cáo thống kê doanh thu theo từng thời điểm, từng món ăn… giúp bạn đánh giá hiệu quả kinh doanh và đưa ra chiến lược phát triển phù hợp.
- Hỗ trợ đa ngôn ngữ: Giúp website phục vụ khách hàng từ nhiều quốc gia khác nhau, mở rộng thị trường tiềm năng và gia tăng doanh thu.
- Thiết kế responsive linh hoạt: Tự động điều chỉnh giao diện website phù hợp với mọi thiết bị, từ điện thoại thông minh đến máy tính để bàn, đảm bảo trải nghiệm người dùng tốt nhất trên mọi nền tảng.
Xây dựng website nhà hàng bằng Flatsome
Flatsome là một trong những theme website nhà hàng phổ biến nhất hiện nay. Ưu điểm của Flatsome là giao diện đẹp mắt, dễ dàng tùy chỉnh, tích hợp nhiều tính năng hữu ích, đặc biệt phù hợp với các website thương mại điện tử.
Quy trình 4 bước xây dựng website nhà hàng bằng Flatsome:
1. Chuẩn bị:
- Tên miền và hosting: Mua tên miền và hosting phù hợp với nhu cầu của bạn.
- Cài đặt WordPress: Cài đặt WordPress lên hosting của bạn.
- Cài đặt theme Flatsome: Mua và cài đặt theme Flatsome lên website của bạn.
2. Cấu hình theme:
- Thiết lập giao diện: Tùy chỉnh giao diện website theo ý thích của bạn. Flatsome cung cấp nhiều tùy chọn để bạn có thể thay đổi màu sắc, phông chữ, bố cục…
- Tạo trang nội dung: Tạo các trang nội dung cần thiết như: trang chủ, giới thiệu nhà hàng, thực đơn, đặt bàn online, liên hệ…
- Thêm nội dung: Thêm nội dung cho website như: hình ảnh, video, bài viết…
- Cài đặt plugin: Cài đặt các plugin cần thiết như: SEO plugin, plugin quản lý đơn hàng, plugin quản lý liên hệ…
3. Tối ưu hóa website:
- Tối ưu hóa SEO: Tối ưu hóa website để dễ dàng được tìm thấy trên các trang tìm kiếm như Google.
- Tối ưu hóa tốc độ tải trang: Đảm bảo website của bạn có tốc độ tải trang nhanh để mang lại trải nghiệm người dùng tốt nhất.
- Kiểm tra website: Kiểm tra website trên các trình duyệt và thiết bị khác nhau để đảm bảo website hoạt động bình thường.
4. Quảng bá website:
- Quảng bá website trên mạng xã hội: Chia sẻ website của bạn trên các mạng xã hội như Facebook, Instagram…
- Chạy quảng cáo: Chạy quảng cáo Google Ads, Facebook Ads… để thu hút khách hàng truy cập website.
- Tham gia các diễn đàn và cộng đồng: Tham gia các diễn đàn và cộng đồng liên quan đến ẩm thực để quảng bá website của bạn.
3 mẫu giao diện website nhà hàng được ưa thích hiện nay
Dưới đây là 3 mẫu giao diện website nhà hàng được yêu thích hiện nay, phù hợp để quảng bá nhà hàng, xây dựng thương hiệu, đặt bàn hay đặt món ăn online:
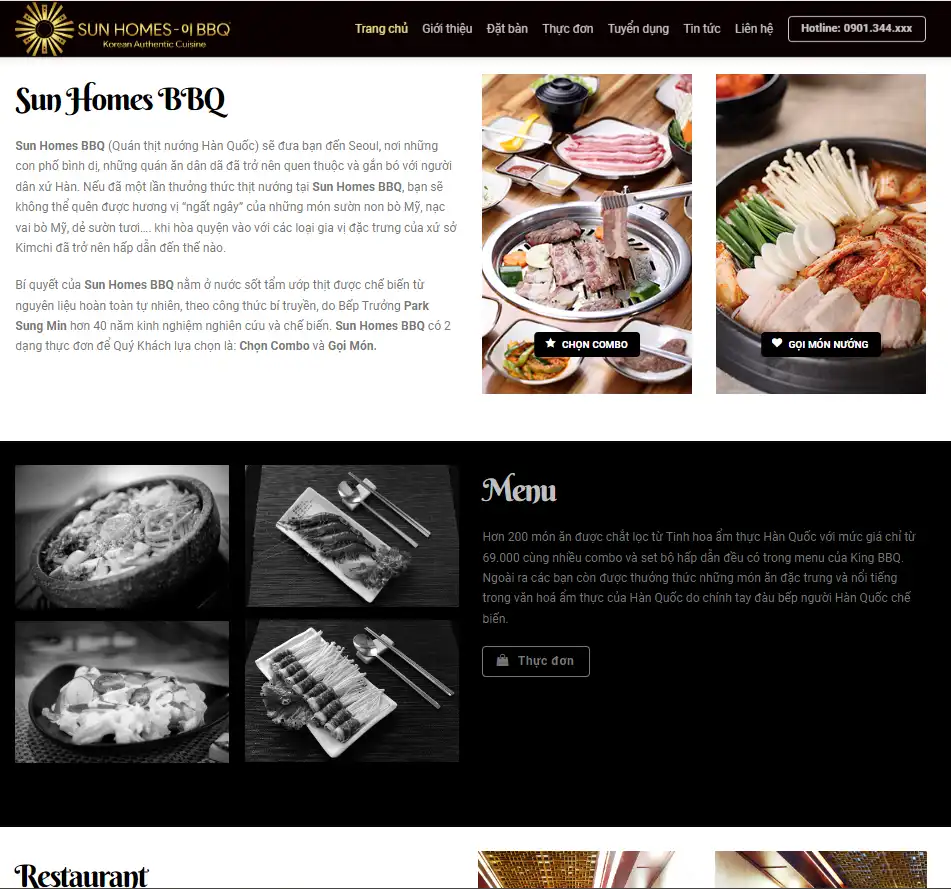
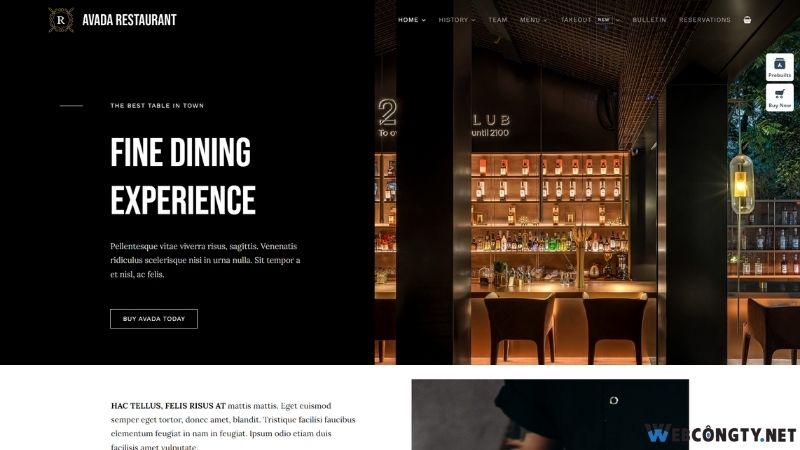
1. Mẫu giao diện website nhà hàng

Mẫu giao diện website nhà hàng với giá 690.000 VNĐ được thiết kế với phong cách hiện đại, chuyên nghiệp, tập trung vào việc giới thiệu thực đơn, không gian nhà hàng, và tạo điều kiện thuận lợi cho khách hàng đặt bàn. Website sẽ giúp khách hàng có cái nhìn tổng quan về nhà hàng và đưa ra quyết định đặt bàn.
Tính năng nổi bật:
- Trang chủ: Hiển thị hình ảnh đẹp mắt của các món ăn đặc trưng, không gian nhà hàng, và các chương trình khuyến mãi. Cung cấp công cụ đặt bàn trực tuyến.
- Thực đơn: Giới thiệu chi tiết thực đơn, hình ảnh món ăn, giá cả, và các thành phần nguyên liệu. Phân loại thực đơn theo món khai vị, món chính, món tráng miệng, đồ uống.
- Giới thiệu: Giới thiệu về nhà hàng, câu chuyện, đội ngũ đầu bếp, và không gian nhà hàng.
- Tin tức: Cập nhật các thông tin về nhà hàng, các sự kiện, bài viết chia sẻ về ẩm thực.
- Liên hệ: Cung cấp nhiều kênh liên hệ để khách hàng dễ dàng liên hệ với nhà hàng.
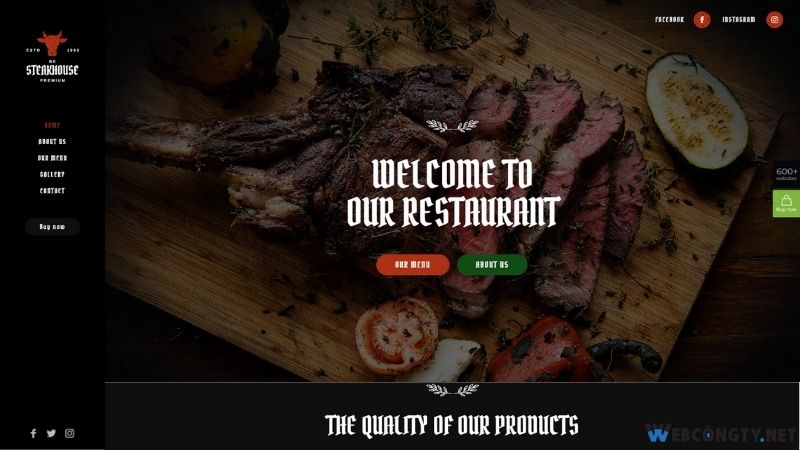
2. Mẫu giao diện website nhà hàng steak

Mẫu giao diện website nhà hàng steak có giá 690.000 VNĐ được thiết kế với phong cách sang trọng, ấm cúng, tạo không gian thưởng thức steak đẳng cấp. Website sẽ giúp khách hàng khám phá các loại thịt bò, các món steak đặc biệt, và đặt bàn để tận hưởng bữa ăn tuyệt vời.
Tính năng nổi bật:
- Trang chủ: Hiển thị hình ảnh các món steak hấp dẫn, các loại thịt bò cao cấp, và không gian nhà hàng sang trọng. Cung cấp thông tin về các loại rượu vang kết hợp với steak.
- Thực đơn: Giới thiệu chi tiết các loại thịt bò, độ chín của thịt, các món kèm theo, và cách chế biến. Phân loại thực đơn theo loại thịt, mức giá.
- Rượu vang: Giới thiệu các loại rượu vang phù hợp với từng món steak.
- Sự kiện: Cập nhật các sự kiện đặc biệt như tuần lễ steak, các chương trình khuyến mãi.
- Đặt bàn: Cho phép khách hàng đặt bàn trực tuyến và chọn vị trí ngồi.
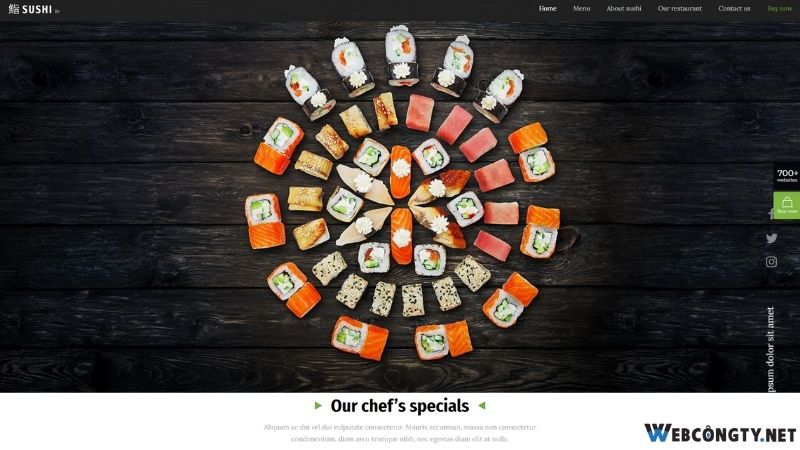
3. Mẫu giao diện website nhà hàng sushi

Mẫu giao diện website nhà hàng sushi với giá 690.000 VNĐ được thiết kế với phong cách Nhật Bản truyền thống, tinh tế, tạo không gian thưởng thức sushi đậm chất Nhật. Website sẽ giúp khách hàng khám phá các loại sushi, các món ăn Nhật Bản khác, và đặt bàn để thưởng thức ẩm thực Nhật Bản.
Tính năng nổi bật:
- Trang chủ: Hiển thị hình ảnh các món sushi đẹp mắt, không gian nhà hàng theo phong cách Nhật Bản, và các loại trà Nhật Bản. Cung cấp thông tin về các đầu bếp sushi.
- Thực đơn: Giới thiệu chi tiết các loại sushi, các món ăn Nhật Bản khác như sashimi, tempura, ramen. Phân loại thực đơn theo loại cá, mức giá.
- Đầu bếp: Giới thiệu đội ngũ đầu bếp sushi, kinh nghiệm và chuyên môn.
- Trà Nhật: Giới thiệu các loại trà Nhật Bản phù hợp với từng món ăn.
- Đặt bàn: Cho phép khách hàng đặt bàn trực tuyến và chọn vị trí ngồi tại quầy sushi hoặc bàn ăn.
Công nghệ sử dụng trong mẫu website nhà hàng
Các mẫu website nhà hàng thường được xây dựng dựa trên các công nghệ sau:
- HTML/CSS: Sử dụng để tạo cấu trúc và giao diện website.
- JavaScript: Sử dụng để tạo các hiệu ứng động và tương tác trên website.
- PHP: Sử dụng để kết nối website với database và xử lý các yêu cầu của người dùng.
- Database: Sử dụng để lưu trữ dữ liệu của website như: thông tin khách hàng, sản phẩm, đơn hàng…
Nên chọn mẫu giao diện miễn phí hay trả phí, lựa chọn nào tốt nhất?
Có hai loại mẫu giao diện website nhà hàng chính: miễn phí và trả phí.
Mẫu giao diện miễn phí:
- Ưu điểm: Miễn phí, dễ dàng tìm kiếm.
- Nhược điểm: Tính năng hạn chế, tùy chỉnh khó khăn, thường có quảng cáo.
Mẫu giao diện trả phí:
- Ưu điểm: Tính năng đa dạng, dễ dàng tùy chỉnh, không có quảng cáo, hỗ trợ tốt.
- Nhược điểm: Cần chi trả chi phí.
Lời khuyên của Webcongty khi chọn mẫu website nhà hàng
Lựa chọn mẫu giao diện miễn phí hay trả phí phụ thuộc vào nhu cầu và ngân sách của bạn. Nếu bạn có ngân sách hạn hẹp, bạn có thể sử dụng mẫu giao diện miễn phí. Tuy nhiên, bạn cần lưu ý rằng tính năng của các mẫu giao diện miễn phí thường hạn chế và bạn có thể gặp khó khăn trong việc tùy chỉnh giao diện.
Nếu bạn có nhu cầu cao về tính năng và mong muốn sở hữu một website chuyên nghiệp, bạn nên sử dụng mẫu giao diện trả phí. Các mẫu giao diện trả phí thường cung cấp đầy đủ tính năng cần thiết, dễ dàng tùy chỉnh và được hỗ trợ tốt.
Bảng giá mẫu giao diện website nhà hàng
Trên thị trường hiện nay cung cấp các mẫu giao diện website cho đa dạng lĩnh vực với mức giá giao động từ 490 nghìn đồng đến 690 nghìn đồng. Dưới đây là bảng giá mẫu giao diện website nhà hàng theo chủ đề được sắp xếp theo giá tăng dần tham khảo:
| Tên giao diện | Giá bán |
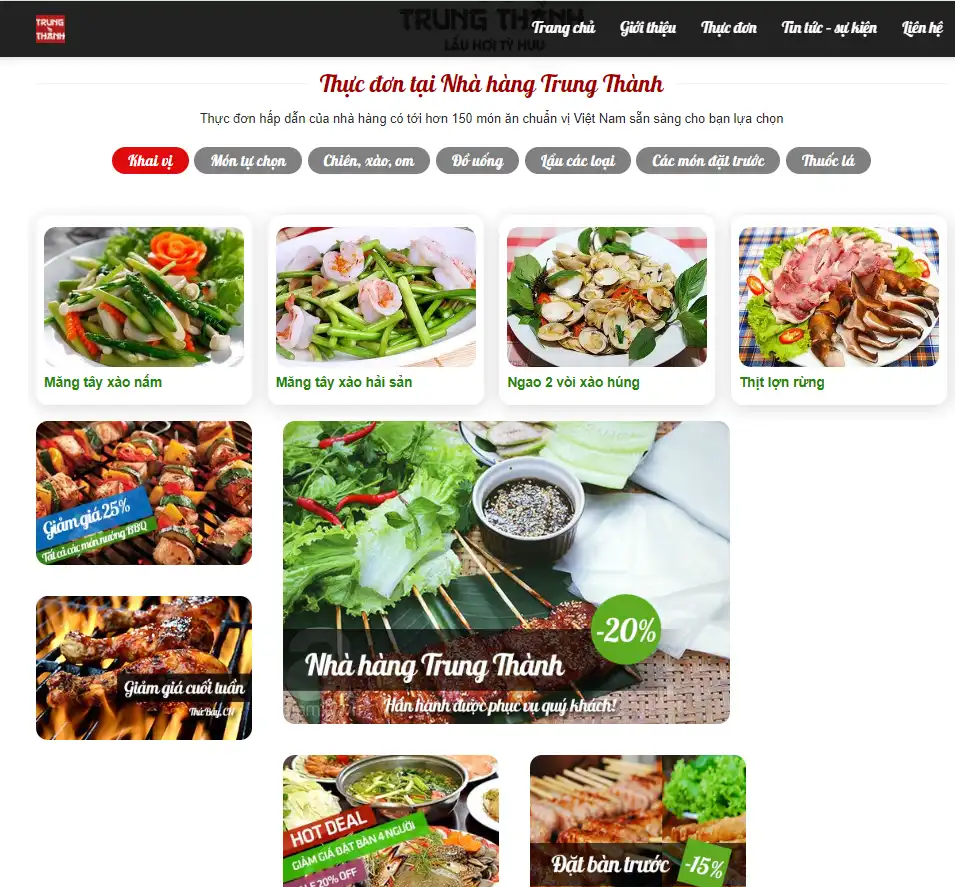
| Mẫu giao diện nhà hàng nướng BBQ | 490.000 VNĐ |
| Mẫu giao diện website nhà hàng | 490.000 VNĐ |
| Mẫu giao diện website đồ ăn | 490.000 VNĐ |
| Mẫu giao diện website Butcher quốc gia | 690.000 VNĐ |
| Mẫu giao diện website Pizza | 690.000 VNĐ |
| Mẫu giao diện website Thịt Bít-tết (Steak) | 690.000 VNĐ |
| Mẫu giao diện website Sushi (Sushi) | 690.000 VNĐ |
| Mẫu giao diện website Quán ăn Bistro (Bistro) | 690.000 VNĐ |
| Mẫu giao diện website Nhà hàng (Restaurant 2) | 690.000 VNĐ |
| Mẫu giao diện website Nhà hàng Bistro | 690.000 VNĐ |
| Mẫu giao diện website Nhà hàng (Restaurant 3) | 690.000 VNĐ |
Mua giao diện mẫu website nhà hàng uy tín tại Webcongty.net
Webcongty.net là nhà cung cấp mẫu giao diện website uy tín, chuyên nghiệp tại Việt Nam. Chúng tôi cung cấp đa dạng các mẫu giao diện website nhà hàng đẹp mắt, chuyên nghiệp, tích hợp đầy đủ tính năng cần thiết với giá cả hợp lý.
Ngoài ra, Webcongty.net còn cung cấp dịch vụ thiết kế website nhà hàng trọn gói, giúp bạn sở hữu một website hoàn chỉnh mà không cần tốn nhiều thời gian và công sức.
Sử dụng mẫu giao diện website nhà hàng là giải pháp hiệu quả giúp bạn tiết kiệm thời gian, chi phí và sở hữu một website chuyên nghiệp, thu hút khách hàng hiệu quả. Hy vọng bài viết này đã cung cấp cho bạn những thông tin hữu ích về các mẫu giao diện website nhà hàng.
Hãy liên hệ với Webcongty.net ngay hôm nay để được tư vấn miễn phí và lựa chọn mẫu giao diện website nhà hàng phù hợp nhất với nhu cầu của bạn!
Câu hỏi thường gặp khi lựa chọn giao diện website nhà hàng
Câu hỏi 1: Những xu hướng thiết kế giao diện website nhà hàng nào đang được ưa chuộng nhất hiện nay và dự đoán cho tương lai?
Xu hướng thiết kế giao diện website nhà hàng đang ngày càng phát triển theo hướng tối giản, hiện đại và tương tác. Các yếu tố như hình ảnh chất lượng cao, video nền, hiệu ứng parallax, typography độc đáo và bố cục cân đối đang được ưa chuộng. Ngoài ra, xu hướng thiết kế responsive và mobile-first cũng là điều không thể bỏ qua. Trong tương lai, có thể dự đoán sự phát triển mạnh mẽ của thực tế ảo (VR), thực tế tăng cường (AR) và trí tuệ nhân tạo (AI) trong thiết kế giao diện website nhà hàng, mang đến những trải nghiệm tương tác và cá nhân hóa hơn cho khách hàng.
Câu hỏi 2: Những yếu tố tâm lý nào cần được cân nhắc khi thiết kế giao diện website nhà hàng để kích thích sự thèm ăn và khát khao trải nghiệm của khách hàng?
Trả lời:
Một số yếu tố tâm lý quan trọng cần cân nhắc khi thiết kế giao diện website nhà hàng bao gồm:
- Màu sắc: Sử dụng màu sắc phù hợp với phong cách ẩm thực và tạo cảm giác ngon miệng.
- Hình ảnh: Chọn những hình ảnh món ăn đẹp mắt, tươi ngon và kích thích thị giác.
- Typography: Sử dụng phông chữ dễ đọc và tạo cảm giác ấm cúng, gần gũi.
- Bố cục: Tạo bố cục cân đối, hài hòa và dễ nhìn, giúp khách hàng dễ dàng tìm kiếm thông tin.
- Âm thanh (nếu có): Sử dụng âm thanh nhẹ nhàng, thư giãn hoặc âm thanh liên quan đến ẩm thực để tạo không khí thoải mái và hấp dẫn.
Câu hỏi 3: Vai trò của màu sắc và typography trong việc xây dựng thương hiệu nhà hàng thông qua mẫu giao diện website?
Trả lời:
Màu sắc và typography đóng vai trò quan trọng trong việc xây dựng thương hiệu nhà hàng thông qua mẫu giao diện website.
- Màu sắc: Màu sắc là yếu tố đầu tiên thu hút sự chú ý của khách hàng. Nó cần phù hợp với phong cách ẩm thực, tạo cảm giác phù hợp và thể hiện được tính cách thương hiệu.
- Typography: Phông chữ ảnh hưởng đến cách khách hàng nhận thức thương hiệu. Nó cần dễ đọc, phù hợp với phong cách và tạo cảm giác chuyên nghiệp, tin cậy.
Sự kết hợp hài hòa giữa màu sắc và typography sẽ giúp tạo nên một thương hiệu nhà hàng mạnh mẽ và ấn tượng.
Câu hỏi 4: Vai trò của hiệu ứng tương tác và animation trong việc nâng cao trải nghiệm người dùng trên mẫu giao diện website nhà hàng?
Trả lời:
Hiệu ứng tương tác và animation có thể nâng cao trải nghiệm người dùng trên mẫu giao diện website nhà hàng bằng cách:
- Tạo sự thú vị và hấp dẫn: Thu hút sự chú ý của khách hàng và tạo cảm giác tương tác với website.
- Cải thiện khả năng sử dụng: Hỗ trợ người dùng trong việc tìm kiếm thông tin và thực hiện các hành động.
- Tăng tính thẩm mỹ: Làm cho giao diện website trở nên sống động và hấp dẫn hơn.
- Tạo ấn tượng thương hiệu: Phản ánh phong cách và cá tính của nhà hàng.