Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Mẫu giao diện website
Trong lĩnh vực thiết kế, ấn tượng ban đầu đóng vai trò vô cùng quan trọng. Website chính là bộ mặt trực tuyến, nơi giới thiệu năng lực và thu hút khách hàng tiềm năng. Do đó, việc sở hữu một giao diện website thiết kế chuyên nghiệp, đẳng cấp sẽ mang lại nhiều lợi ích thiết thực. Cùng tìm hiểu về lợi ích, các tính năng, công nghệ, bảng giá và đơn vị cung cấp mẫu giao diện website thiết kế chuyên nghiệp qua bài viết dưới đây của Webcongty nhé.
Lợi ích của việc sử dụng giao diện website thiết kế
4 lợi ích thiết thực khi sử dụng mẫu website thiết kế tạo sẵn:
- Nâng tầm thương hiệu: Giao diện website đẹp, hiện đại sẽ góp phần gia tăng nhận diện thương hiệu, củng cố niềm tin và sự chuyên nghiệp trong mắt khách hàng.
- Thân thiện với người dùng: Giao diện được thiết kế tinh gọn, logic, đi kèm trải nghiệm người dùng (UX) tuyệt vời sẽ giúp khách hàng dễ dàng tìm kiếm thông tin, điều hướng website và gia tăng thời gian tương tác.
- Tối ưu hóa chuyển đổi: Website được thiết kế với Call To Action (CTA) rõ ràng, nổi bật sẽ thôi thúc khách hàng thực hiện các hành động mong muốn, chẳng hạn như liên hệ, đặt hàng hoặc đăng ký dịch vụ.
- Tiết kiệm thời gian và chi phí: Sử dụng mẫu giao diện website thiết kế tạo sẵn giúp bạn tiết kiệm đáng kể thời gian và chi phí so với việc thiết kế giao diện hoàn toàn mới.
Tính năng cơ bản của theme website thiết kế tạo sẵn
Các theme website thiết kế được phát triển bởi đội ngũ chuyên nghiệp, tích hợp sẵn 4 tính năng hữu ích, đáp ứng nhu cầu của các doanh nghiệp thiết kế:
- Trình bày portfolio ấn tượng: Theme thường tích hợp các bố cục portfolio đa dạng, giúp bạn dễ dàng giới thiệu các dự án tiêu biểu một cách trực quan và sinh động.
- Tích hợp blog chuyên nghiệp: Blog là nền tảng tuyệt vời để chia sẻ kiến thức, kinh nghiệm và thu hút khách hàng tiềm năng. Theme website thiết kế thường đi kèm các tính năng hỗ trợ blog hiệu quả.
- Tương thích với các plugin thiết yếu: Hầu hết các theme đều tương thích với các plugin phổ biến như Contact Form 7, Slider Revolution, giúp bạn dễ dàng mở rộng tính năng của website.
- Responsive Design: Website được thiết kế với khả năng hiển thị tốt trên mọi thiết bị, từ máy tính bàn, máy tính xách tay đến điện thoại thông minh và máy tính bảng.
Xây dựng website thiết kế bằng Flatsome
Flatsome là một trong những theme website thiết kế phổ biến nhất hiện nay. Theme này sở hữu nhiều ưu điểm nổi bật như:
- Thư viện template đa dạng: Flatsome cung cấp thư viện template phong phú, охваты (oхваты – encompass) nhiều phong cách thiết kế khác nhau, giúp bạn dễ dàng lựa chọn mẫu giao diện phù hợp với thương hiệu.
- Live theme customizer: Tính năng Live theme customizer cho phép bạn tùy chỉnh giao diện trực tiếp, xem được kết quả ngay lập tức mà không cần can thiệp vào code.
- Tích hợp UX Builder mạnh mẽ: Flatsome đi kèm UX Builder – công cụ kéo thả trực quan giúp bạn dễ dàng xây dựng các trang landing page, portfolio hoặc trang nội dung theo ý muốn.
Bên cạnh Flatsome, còn nhiều theme website thiết kế chất lượng khác bạn có thể tham khảo như Divi, Avada, The7,… Mỗi theme sẽ có những ưu nhược điểm riêng, hãy nghiên cứu kỹ lưỡng để lựa chọn phù hợp với nhu cầu của mình.
3 mẫu giao diện website thiết kế được ưa thích hiện nay
Dưới đây là 3 mẫu giao diện website thiết kế được yêu thích hiện nay, phù hợp với các công việc liên quan đến ngành design như in ấn, kiến trúc hay thi công quảng cáo:
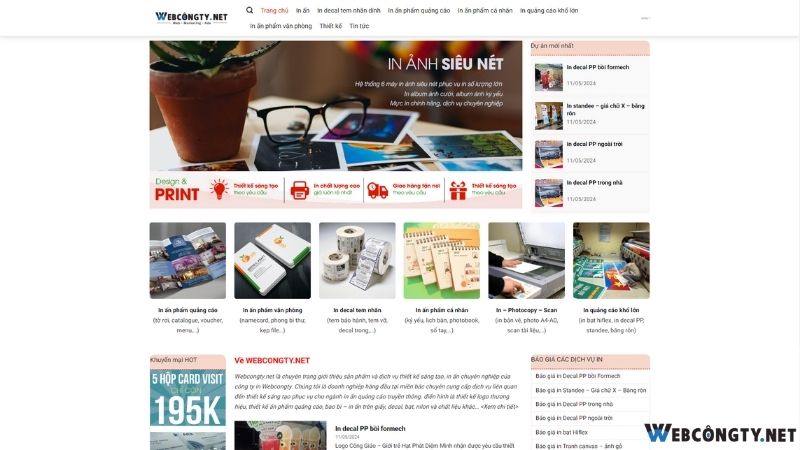
1. Mẫu Giao Diện Website Dịch Vụ In Ấn

Mẫu giao diện website in ấn có giá 490.000 VNĐ được thiết kế để thể hiện sự chuyên nghiệp, sáng tạo và đa dạng của các dịch vụ in ấn. Giao diện thường tập trung vào việc trưng bày các sản phẩm in ấn, giới thiệu quy trình sản xuất, và cung cấp thông tin liên hệ.
Tính năng Nổi Bật:
- Thư viện mẫu thiết kế: Hiển thị đa dạng các mẫu thiết kế logo, tờ rơi, danh thiếp, bao bì,… để khách hàng tham khảo.
- Giới thiệu quy trình: Mô tả chi tiết các bước trong quy trình sản xuất, từ khâu thiết kế đến in ấn và giao hàng.
- Báo giá trực tuyến: Cung cấp công cụ báo giá trực tuyến giúp khách hàng ước tính chi phí một cách nhanh chóng.
- Tải file thiết kế: Cho phép khách hàng tải lên file thiết kế của mình để được tư vấn và báo giá.
- Tin tức ngành in: Cập nhật những thông tin mới nhất về công nghệ in ấn, xu hướng thiết kế.
- Liên hệ: Cung cấp đầy đủ thông tin liên hệ, bản đồ chỉ đường, và các kênh liên lạc khác để khách hàng dễ dàng liên hệ.
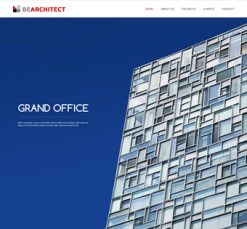
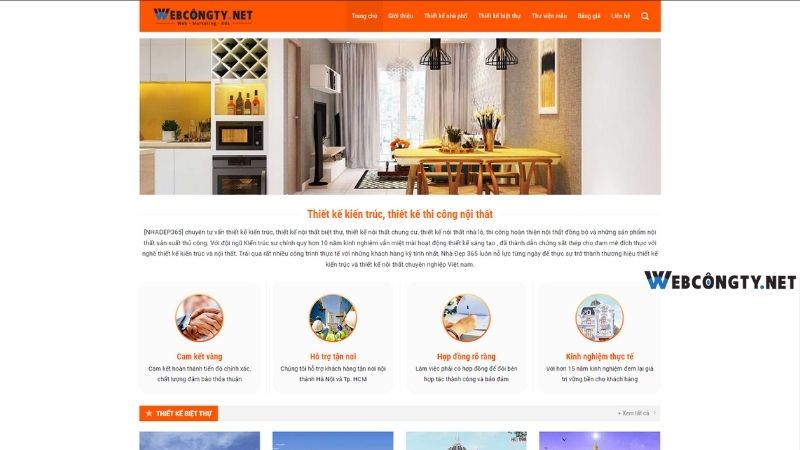
2. Mẫu Giao Diện Website Thiết Kế Kiến Trúc

Mẫu giao diện website thiết kế kiến trúc với giá 490.000 VNĐ được thiết kế để thể hiện phong cách kiến trúc độc đáo của công ty, giới thiệu các dự án đã thực hiện và cung cấp dịch vụ tư vấn thiết kế. Giao diện thường sử dụng hình ảnh 3D, bản vẽ kỹ thuật và video để minh họa cho các dự án.
Tính năng Nổi Bật:
- Giới thiệu dự án: Trưng bày các dự án đã thực hiện với hình ảnh chất lượng cao, bản vẽ kỹ thuật và mô tả chi tiết.
- Dịch vụ: Cung cấp thông tin chi tiết về các dịch vụ thiết kế kiến trúc, nội thất, thi công xây dựng.
- Đội ngũ kiến trúc sư: Giới thiệu đội ngũ kiến trúc sư có kinh nghiệm và năng lực chuyên môn cao.
- Tin tức ngành xây dựng: Cập nhật những thông tin mới nhất về xu hướng thiết kế, vật liệu xây dựng.
- Blog: Chia sẻ những kiến thức về thiết kế, xây dựng, giúp khách hàng có thêm thông tin hữu ích.
- Liên hệ: Cung cấp đầy đủ thông tin liên hệ, bản đồ chỉ đường, và các kênh liên lạc khác để khách hàng dễ dàng liên hệ.
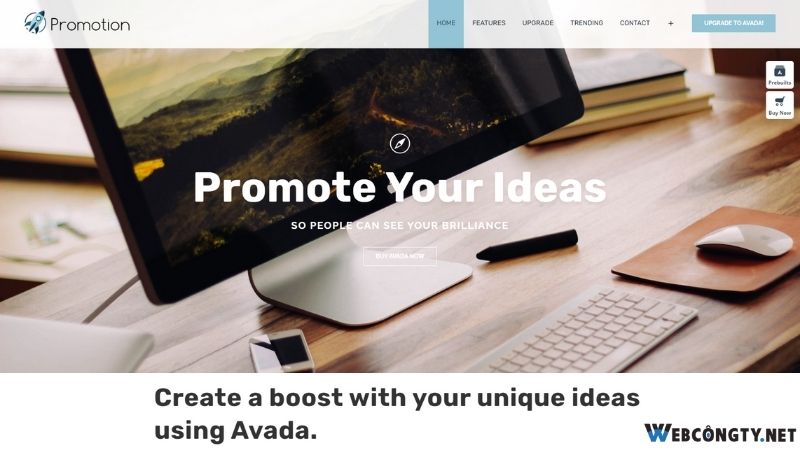
3. Mẫu Giao Diện Website Quảng Bá Sản Phẩm

Mẫu giao diện website quảng bá sản phẩm với giá 690.000 VNĐ được thiết kế để giới thiệu sản phẩm một cách hấp dẫn, thu hút khách hàng và thúc đẩy doanh số. Giao diện thường tập trung vào hình ảnh sản phẩm chất lượng cao, video giới thiệu, và các tính năng nổi bật của sản phẩm.
Tính năng Nổi Bật:
- Trang chủ ấn tượng: Thiết kế trang chủ bắt mắt, thu hút sự chú ý của khách hàng ngay từ cái nhìn đầu tiên.
- Giới thiệu sản phẩm: Trưng bày sản phẩm với hình ảnh chất lượng cao, video giới thiệu, và mô tả chi tiết các tính năng, ưu điểm.
- Cửa hàng trực tuyến: Cho phép khách hàng mua hàng trực tiếp trên website.
- Blog: Chia sẻ các bài viết liên quan đến sản phẩm, hướng dẫn sử dụng, và các thông tin hữu ích khác.
- Khuyến mãi: Cung cấp các chương trình khuyến mãi, giảm giá để thu hút khách hàng.
- Liên hệ: Cung cấp đầy đủ thông tin liên hệ, form liên hệ để khách hàng có thể đặt câu hỏi hoặc yêu cầu tư vấn.
Công nghệ sử dụng trong mẫu website thiết kế
Các mẫu website thiết kế thường được xây dựng dựa trên nền tảng WordPress, một hệ thống quản trị nội dung (CMS) phổ biến, dễ dàng sử dụng và thân thiện với người dùng. Ngoài ra, các theme còn có thể sử dụng 3 công nghệ khác như:
- HTML5 và CSS3: Đây là hai ngôn ngữ lập trình nền tảng, giúp tạo ra cấu trúc và định dạng cho website.
- JavaScript: Ngôn ngữ lập trình này giúp website thêm nhiều tính năng tương tác, cải thiện trải nghiệm người dùng.
- Bootstrap: Khung CSS phổ biến giúp thiết kế website responsive dễ dàng hơn.
Nên chọn mẫu giao diện miễn phí hay trả phí, lựa chọn nào tốt nhất?
Hiện nay, có hai loại giao diện website thiết kế phổ biến là miễn phí và trả phí. Mỗi loại đều có những ưu và nhược điểm riêng, bạn cần cân nhắc kỹ lưỡng trước khi lựa chọn.
Giao diện miễn phí:
Ưu điểm:
- Chi phí thấp, phù hợp với doanh nghiệp có ngân sách hạn hẹp.
- Dễ dàng tìm kiếm và cài đặt.
- Có nhiều lựa chọn đa dạng.
Nhược điểm:
- Tính năng hạn chế, không đáp ứng được đầy đủ nhu cầu của doanh nghiệp.
- Khó khăn trong việc tùy chỉnh, không thể hiện được cá tính riêng của thương hiệu.
- Thường đi kèm quảng cáo của nhà phát triển, ảnh hưởng đến trải nghiệm người dùng.
- Tính bảo mật và hỗ trợ thường không được đảm bảo.
Giao diện trả phí:
Ưu điểm:
- Tính năng phong phú, đáp ứng mọi nhu cầu của doanh nghiệp.
- Dễ dàng tùy chỉnh, giúp bạn thể hiện được cá tính riêng của thương hiệu.
- Không có quảng cáo, mang lại trải nghiệm người dùng tốt hơn.
- Tính bảo mật và hỗ trợ được đảm bảo, giúp bạn yên tâm sử dụng.
Nhược điểm:
- Chi phí cao hơn so với giao diện miễn phí.
- Cần có kiến thức nhất định để cài đặt và sử dụng.
Lời khuyên của Webcongty khi lựa chọn theme
Nếu bạn mới bắt đầu xây dựng website và có ngân sách hạn hẹp, bạn có thể lựa chọn giao diện miễn phí. Tuy nhiên, hãy cân nhắc kỹ lưỡng các tính năng và hạn chế của theme trước khi sử dụng.
Bảng giá mẫu giao diện website ngành thiết kế
Trên thị trường hiện nay cung cấp các mẫu giao diện website cho đa dạng lĩnh vực với mức giá giao động từ 490 nghìn đồng đến 690 nghìn đồng. Dưới đây là bảng giá mẫu giao diện website thiết kế theo chủ đề tham khảo:
| Tên giao diện | Giá bán |
| Mẫu giao diện website dịch vụ in ấn | 490.000 VNĐ |
| Mẫu giao diện website kiến trúc công trình | 490.000 VNĐ |
| Mẫu giao diện website thi công quảng cáo | 690.000 VNĐ |
| Mẫu giao diện website của cơ quan kỹ thuật số (Digital Agency Website) | 690.000 VNĐ |
| Mẫu giao diện website của nhà quay phim (Videographer Website) | 690.000 VNĐ |
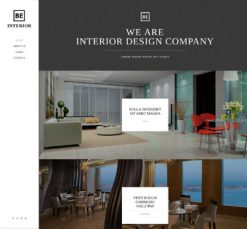
| Mẫu giao diện website thiết kế nội thất (Interior Design Website) | 690.000 VNĐ |
| Mẫu giao diện website Gallery (Gallery Website) | 690.000 VNĐ |
| Mẫu giao diện website xây dựng (Construction Website) | 690.000 VNĐ |
| Mẫu giao diện website Thiết kế (Design) | 690.000 VNĐ |
| Mẫu giao diện website Thiết kế nội thất (Decor) | 690.000 VNĐ |
| Mẫu giao diện website Thiết kế web (Web Design) | 690.000 VNĐ |
Tại sao nên mua giao diện mẫu website thiết kế uy tín tại Webcongty.net?
Webcongty.net là nhà cung cấp uy tín hơn 300 mẫu giao diện website chất lượng cao, đáp ứng mọi nhu cầu của khách hàng. Chúng tôi cam kết:
- Cung cấp theme bản quyền chính hãng từ nhà phát triển uy tín.
- Kho theme phong phú, đa dạng, cập nhật liên tục các xu hướng mới nhất.
- Giá cả cạnh tranh, đi kèm nhiều ưu đãi hấp dẫn.
- Hỗ trợ cài đặt, hướng dẫn sử dụng và giải đáp thắc mắc 24/7.
Giao diện website thiết kế đóng vai trò quan trọng trong việc thu hút khách hàng tiềm năng và gia tăng hiệu quả kinh doanh. Việc lựa chọn mẫu giao diện phù hợp sẽ giúp bạn tiết kiệm thời gian, chi phí và sở hữu website chuyên nghiệp, đẳng cấp.
Hãy liên hệ với Webcongty.net ngay hôm nay để được tư vấn và hỗ trợ lựa chọn mẫu giao diện website thiết kế ưng ý nhất!
Câu hỏi thường gặp khi lựa chọn mẫu giao diện Website cho thiết kế
1. Làm thế nào để duy trì giao diện website thiết kế luôn cập nhật và không bị lỗi thời?
Để giao diện website thiết kế luôn cập nhật và không bị lỗi thời, bạn cần thực hiện một số biện pháp:
- Theo dõi các xu hướng thiết kế mới nhất: Giữ mình cập nhật với những xu hướng thiết kế mới thông qua các tạp chí chuyên ngành, website thiết kế và các sự kiện.
- Cập nhật theme và plugin thường xuyên: Các nhà phát triển thường xuyên cập nhật theme và plugin để vá lỗi bảo mật và bổ sung tính năng mới.
- Cải thiện nội dung website: Nội dung mới mẻ, hữu ích sẽ giúp website thu hút khách hàng quay lại thường xuyên.
- Kiểm tra và phân tích website định kỳ: Sử dụng các công cụ phân tích để theo dõi hiệu suất website và thực hiện các điều chỉnh cần thiết.
- Xét duyệt lại toàn bộ giao diện sau một khoảng thời gian: Sau 2-3 năm, hãy đánh giá lại toàn bộ giao diện website và cân nhắc việc cập nhật thiết kế hoặc chuyển sang theme mới.
2. Có cần thiết tổ chức các cuộc thi thiết kế giao diện website để tìm ra ý tưởng độc đáo?
Tổ chức các cuộc thi thiết kế giao diện website có thể là một phương pháp thú vị và hiệu quả để tìm ra ý tưởng độc đáo. Tuy nhiên, cần cân nhắc những ưu nhược điểm sau:
Ưu điểm:
- Thu hút nhiều ý tưởng sáng tạo từ các designer chuyên nghiệp.
- Tạo sự cạnh tranh và giúp bạn tìm ra phương án thiết kế tối ưu.
- Nhận được sự chú ý và thảo luận về thương hiệu của bạn.
Nhược điểm:
- Quá trình tổ chức cuộc thi có thể tốn thời gian và công sức.
- Bạn cần có đội ngũ để đánh giá và lựa chọn ý tưởng chiến thắng.
- Chi phí trả thưởng cho người chiến thắng.
Tóm lại, tổ chức cuộc thi thiết kế là một lựa chọn, tùy thuộc vào nhu cầu, ngân sách và mục tiêu của bạn.
3. Ngoài việc thu hút khách hàng, giao diện website thiết kế có thể đóng vai trò gì trong việc xây dựng thương hiệu?
Giao diện website thiết kế đóng vai trò quan trọng trong việc xây dựng thương hiệu ngoài việc thu hút khách hàng. Cụ thể:
- Tạo ấn tượng ban đầu: Website là bộ mặt trực tuyến của doanh nghiệp, giao diện đẹp và chuyên nghiệp sẽ tạo ấn tượng tích cực với khách hàng.
- Truyền tải cá tính thương hiệu: Giao diện website có thể thể hiện phong cách, giá trị và sứ mệnh của thương hiệu.
- Xây dựng lòng tin: Giao diện website được thiết kế tin cậy, bảo mật sẽ giúp khách hàng yên tâm cung cấp thông tin.
- Củng cố nhận diện thương hiệu: Bố cục, màu sắc và font chữ đặc trưng trên website sẽ giúp khách hàng dễ dàng nhận diện thương hiệu.
4. Con người sẽ tương tác với giao diện website thiết kế như thế nào trong tương lai, với sự phát triển của công nghệ thực tế ảo (VR) và thực tế tăng cường (AR)?
Sự phát triển của công nghệ thực tế ảo (VR) và thực tế tăng cường (AR) sẽ mở ra những khả năng mới cho tương tác người dùng với giao diện website thiết kế. Dưới đây là một số ví dụ:
- Trải nghiệm website VR: Người dùng có thể đeo tai nghe VR và bước vào một môi trường ảo được mô phỏng theo giao diện website. Điều này cho phép họ khám phá website một cách trực quan và tương tác với các yếu tố trong môi trường 3D.
- Website AR: Camera điện thoại thông minh có thể được sử dụng để quét mã QR hoặc hình ảnh trên website để hiển thị nội dung AR. Ví dụ, người dùng có thể xem sản phẩm 3D ngay trên website hoặc nhận thông tin bổ sung về một dịch vụ cụ thể.
- Điều khiển bằng cử chỉ: Thay vì sử dụng chuột và bàn phím, người dùng có thể điều khiển giao diện website bằng cử chỉ tay hoặc giọng nói. Điều này sẽ giúp tương tác trở nên tự nhiên và trực quan hơn.
- Cá nhân hóa giao diện: Công nghệ AI có thể được sử dụng để cá nhân hóa giao diện website cho từng người dùng. Ví dụ, website có thể hiển thị nội dung và tính năng phù hợp với sở thích và hành vi của người dùng.